By Theresa Neil
As Bill mentioned in an earlier post, we don’t want to limit this blog to just the principles and patterns found in the book. For that you can check out our Explore the Book section.
This is the third article in a three part series on patterns and principles for RIA design.
Standard Screen Patterns: 12 patterns w/100 examples
Essential Controls: 30 controls for RIA design and development
Common Component Patterns: 15 patterns and examples
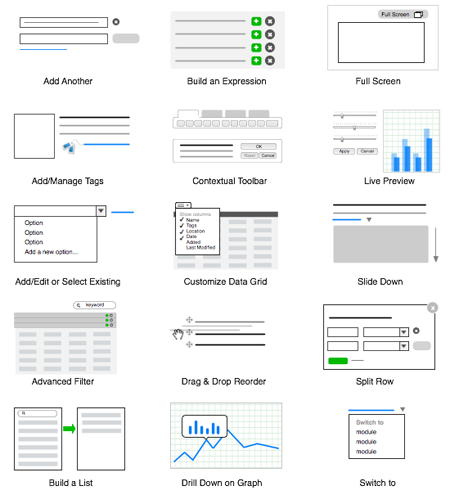
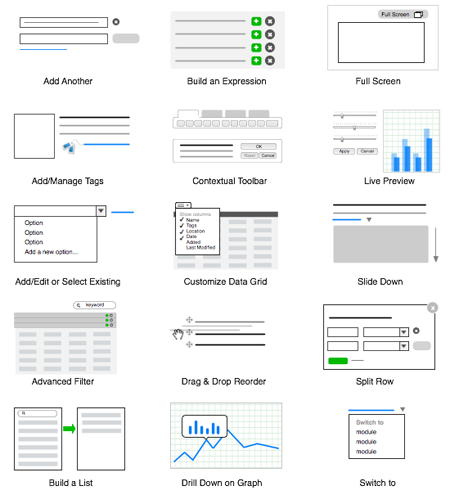
Odds are good if you are designing a enterprise software or a productivity web application, you’ll need a number of these components. Don’t spend time and effort on (re)designing these ancillary features- try these solutions instead.

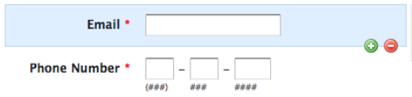
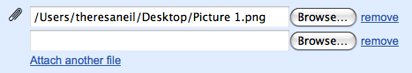
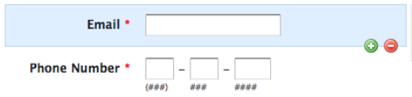
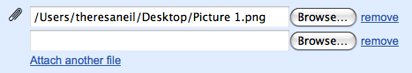
01. Add Another

Wufoo (button)

Gmail (link)
Requirement: Need to offer multiple input fields for the same thing, but unsure how many the user may need
Example: Add attachments, enter phone numbers, upload photos…
Description: The “add another” link or button should be in proximity to the field, and the remove option is shown an attachment is added, and only one “add another” link is shown at a time. No need to show the remove button until at least one entry is shown.
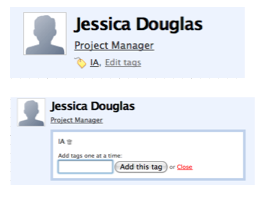
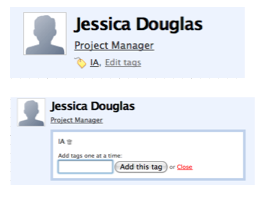
02. Add/Manage Tags

Highrise (inline edit)

Mint (dialog)
Requirement: Need a way to add non-structured meta data to an object that can later be searched
Example: While adding recruits to a CRM system, the recruiter wants to note applicants’ interests and hobbies
Description: Place the tags in close proximity to the object being taggged. Allow for direct adding of additional tags and editing. You can take the 37signals approach and let users type in any tags they want- running the risk of duplicate, misspelled or overlapping concept tags. Or use Mint’s approach and let users select from the existing list of tags, and/or add new ones.
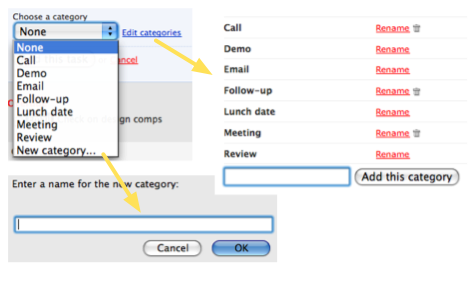
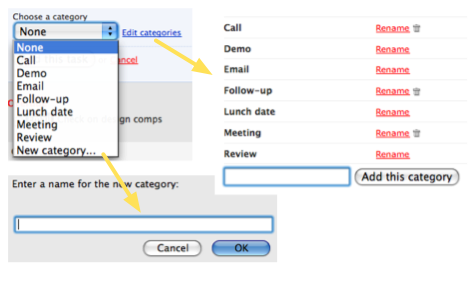
03. Add/Edit or Select from Existing

Highrise
Requirement: Need to pick from an existing option, add a new option, or edit an existing option
Example: Recording receipts for household expenses, and there is not a category for pet/vet bills. Add a new category for “pets”, which will now show up as an option in the list
Description: Place the option for “add new…” at the bottom of the options. Open a new dialog or light weight layer to add the new option. Place edit to the right of the list box, edit can be a new screen or dialog for editing all the options.
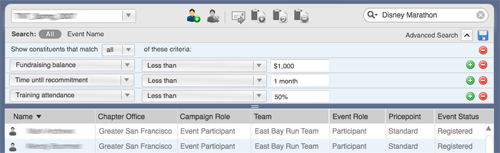
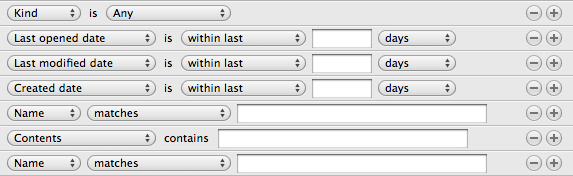
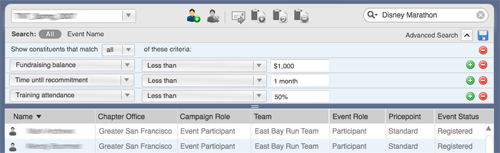
04. Advanced Filter

Mission 360 for The Leukemia & Lymphoma Society
Requirement: Need to refine the data set based on specified criteria
Example: In a bug tracking system, a developer needs to see all bugs assigned to him, in the last 24 hours, related to the production system, containing the term “feedback”
Description: Provide a dynamic filter field and offer an advanced filter option, where the user can specify criteria for refining the data set. Allow the criteria to be saved (usually as a ‘view’), that can be accessed again. Note* Luke W. has a great article describing multiple techniques for refining data tables.
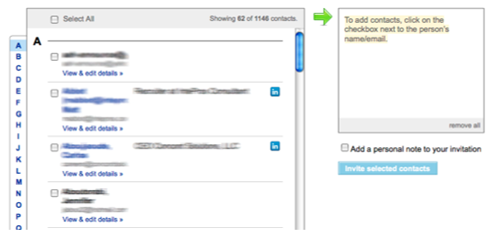
05. Build a List (aka Accumulator)

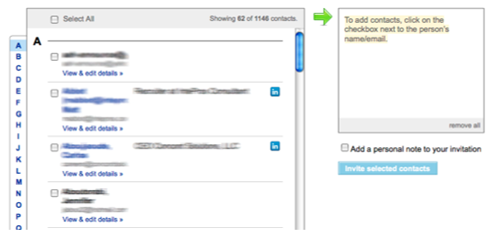
LinkedIn
Requirement:Need to create a list from an existing set of options
Example: Invite some of your friends from your existing list of webmail contacts, or build a list of hot prospects for a sales campaign
Description: When a user needs to select items from separate sets of search results or other large, unwieldy data sets- let them manipulate the left (search, sort, navigate or filter), and add to the right.
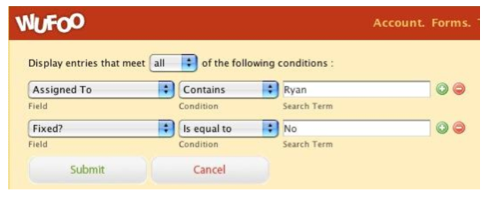
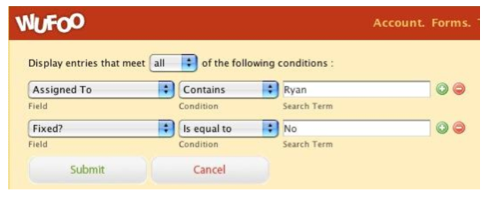
06. Build an Expression (aka Predicate Editor)

Wufoo

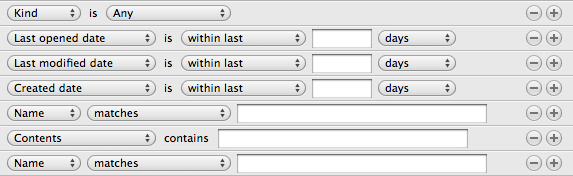
Mac OS predicate editor inspired web versions of this component
Requirement: Need to define a set of conditions that build on each other.
Example: Complex search or building a report filter, or building a mathematical function
Description: Design it so the expression can be read, left to right, top to bottom. Each line can be edited, removed, or deleted, and possibly rearranged in order.
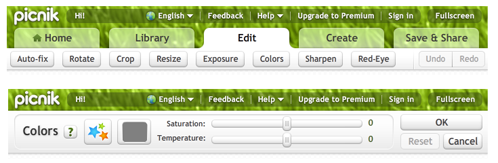
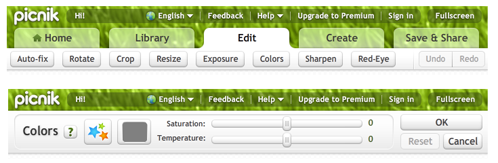
07. Contextual Toolbar

Picnik
Requirement: Need to perform an action that has multiple input parameters
Example: Analyst needs to apply a discount to all the rows in a table, clicks the ‘discount’ tool. The discount options: discount percent [10%] or flat rate discount [$0.00], are then provided.
Description: Group the actions in a toolbar, and as one is selected, disclose the input parameters. Offer a live preview if applicable.
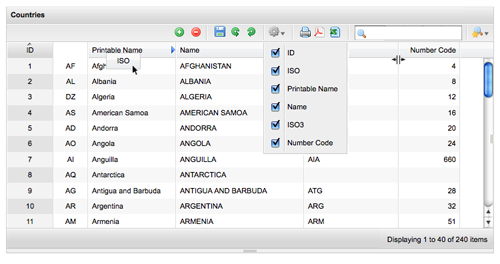
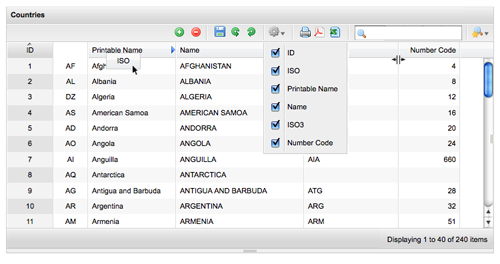
08. Customizable Data Grid

Flexigrid demo
Requirement: Need robust data grid from viewing, editing and manipulating data
Example: A CRM system with contacts displayed in a table/data grid
Description: Offer simple and advanced filtering, ability to directly resize columns, ability to directly rearrange columns, hide/show columns, sorting. If also providing editing, provide a toolbar that includes undo and redo actions.
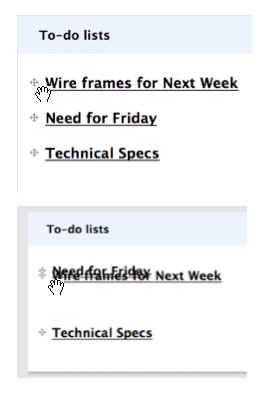
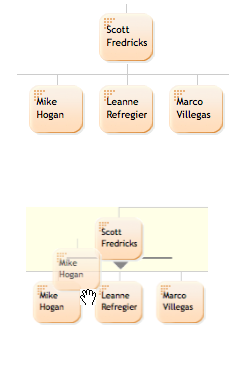
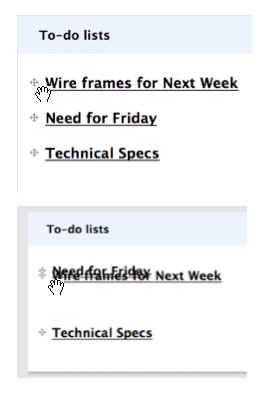
09. Drag & Drop Reorder

Basecamp

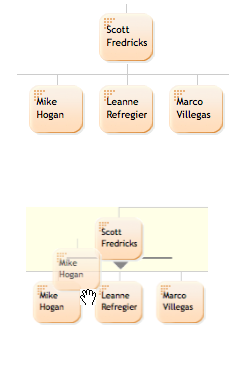
Cogmap
Requirement: Need to reorder a text list, visual map, or tree because the order is indicative of priority or hierarchical relationship
Example: To-do list, org chart, tree
Description: Make sure to follow the interaction principles for all the states of drag and drop management, most importantly providing a visual cue the list can be rearranged, like the drag handles in the examples. Refer to Bill’s Interesting Moments Grid for implementing the interaction properly.
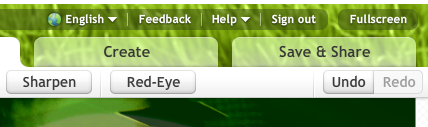
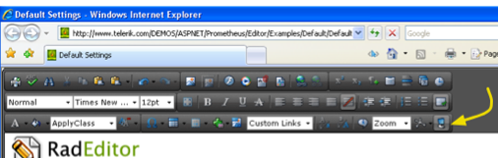
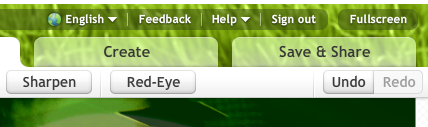
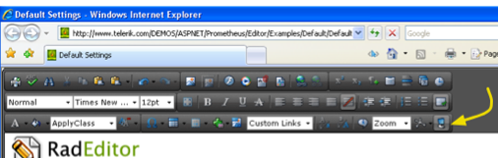
10. Full Screen

Picnik

RadEditor Demo
Requirement: Need more real estate for core functionality
Example:Editing a photo, designing a work flow, navigating a map
Description: Place the toggle in the top left corner (make sure it remains in the same spot and visible even in the full screen mode). The branding and top level navigation can be hidden in this mode. Don’t add any more elements into the full screen mode- just enlarge the workspace.
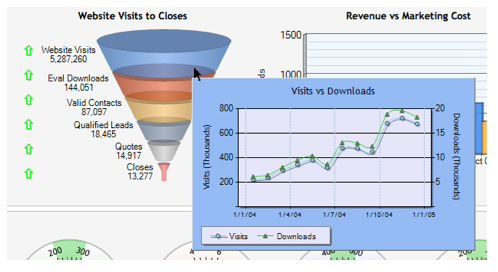
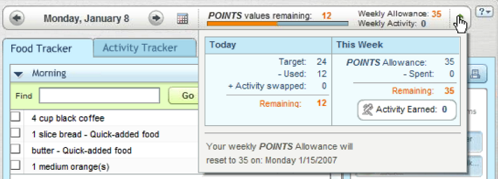
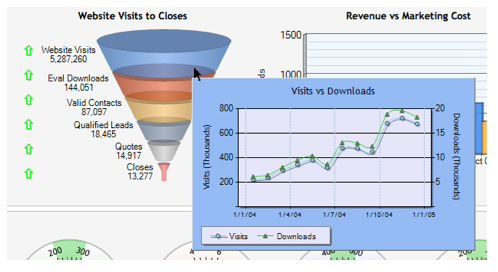
11. Graph Drill Down

Wesabe

Dundas Charts
Requirement: Need to show a summary view and allow a quick and efficient drill down to view more details, instead of navigating deeper into the graph
Example: A specific datapoint has multiple sets of information available. The main graph could show sales volume by sales person over time, and the hover detail breaks it down by new versus existing clients
Description: Provide a visual indicator (like a dot) that hover details are available. Use a non-modal layer to display the next level of data.
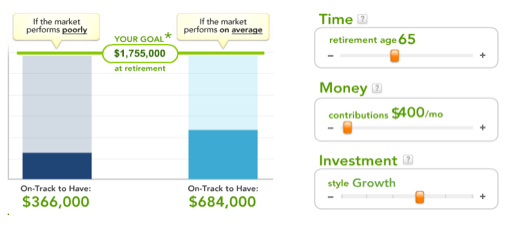
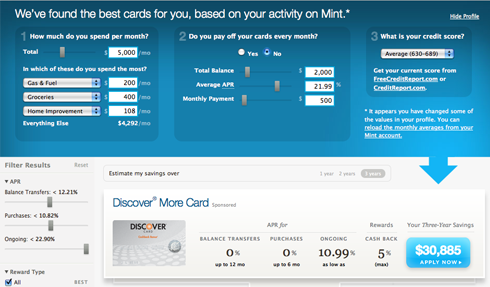
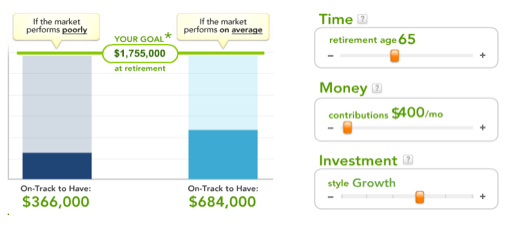
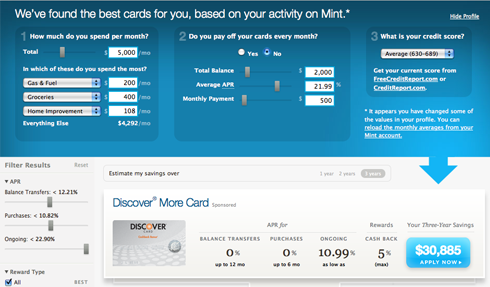
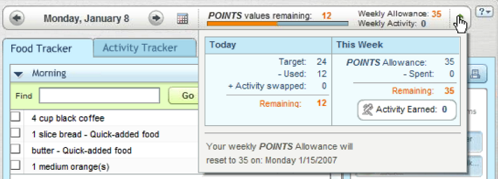
12. Live Preview

Fidelity MyPlan

Mint Savings Finder
Requirement: Need provide live feedback on changing criteria
Example: Graphic designer altering the hue of a photo needs to see the effect as he adjust the value
Description: Provide easy to manipulate controls, and an “apply” and “cancel” options, or “revert” feature.
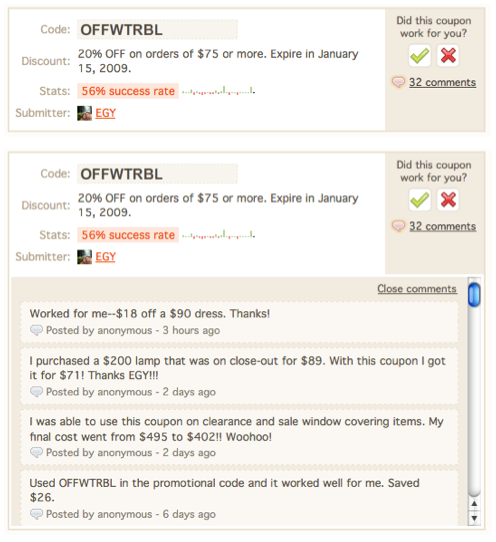
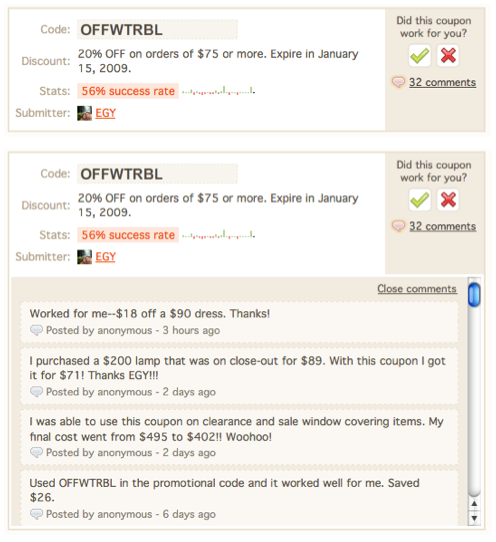
13. Slide Down

RetailMeNot.com (inline)

Weight Watchers (overlay)
Requirement: Need to show more details, or input details
Example: Reading an article in a list of articles, scan the first paragraph and want to read more, or read the comments.
Description: Expand inline or overlay without leaving the page or opening a new window/dialog. Use smooth transitions and a fixed height scroll window like RetailMeNot. Provide the close link in the same spot.
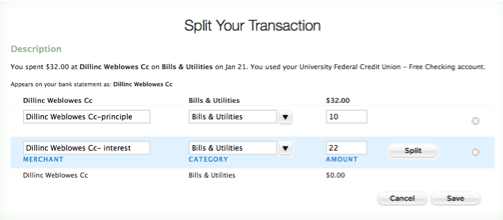
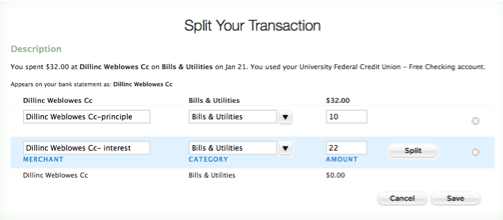
14. Split a Transaction

Mint
Requirement: Need to allocate a single item across multiple categroies
Example: Dividing a transaction (ex. allocating a 50% of a donation to one recipient, and 50% to another recipient, or $2.00 as a fee, and $200.00 as cash withdraw)
Description: Split button placed unobtrusively in the transaction detail pane, could also be a tool in the table toolbar, enabled when a row is selected. Opens a dialog allowing the user to re-allocate the data as needed.
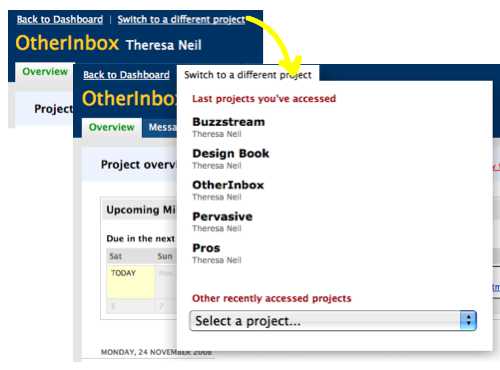
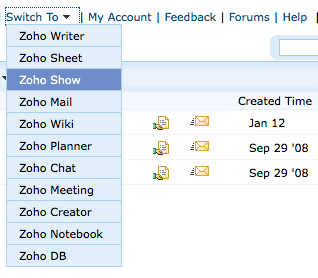
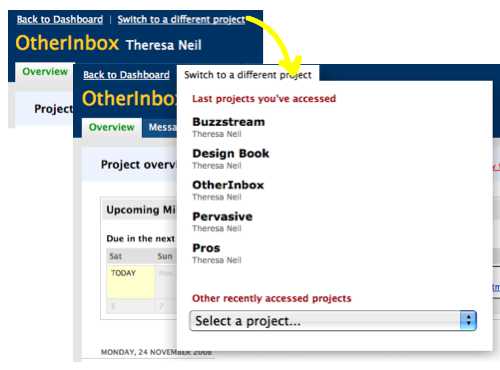
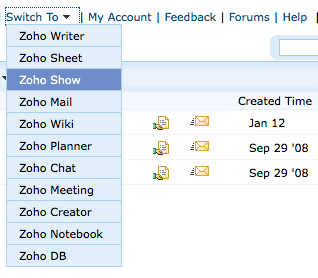
15. Switch To

Basecamp

Zoho
Requirement: Need to infrequently navigate out of one module into another without returning to a control panel, dashboard or dock
Example: Working in one project, finish and need to work on another one
Description: Make the switch less visually prominent than the main navigation, but still easily accessible (top right or left, above the main menu).![]()