30 Essential Controls
By Theresa Neil
As Bill mentioned in an earlier post, we don’t want to limit this blog to just the principles and patterns found in the book. For that you can check out our Explore the Book section.
This is the second article in a three part series on patterns and principles for RIA design.
- Standard Screen Patterns: 12 patterns w/100 examples
- Essential Controls: 30 controls for RIA design and development
- Components for Commonly Requested Features: 15 patterns and examples
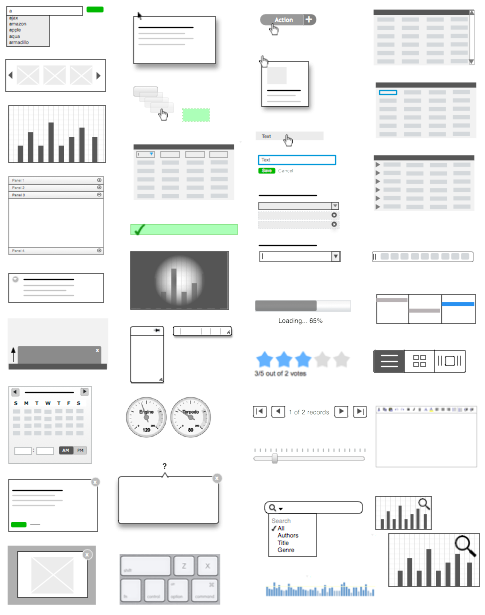
Every designer has a set of controls they rely on to communicate an effective UI. This is my library of essential controls.

Unfortunately, no single RIA framework offers all 30 of these. So I included a checklist of which frameworks provide each control. If you have an addition or correction, please e-mail me, and I will post an updated framework/control matrix.

The frameworks reviewed include: Flex, Laszlo, Silverlight and 12 Ajax frameworks and toolkits: ExtJS, Dojo, YUI, Google Web Toolkit, Prototype/script.aculo.us, JQuery, MooTools, MochaUI, SproutCore, LivePipeUI,IT Mill, Backbase.
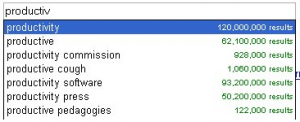
01. Auto Suggest

Google’s Auto-Complete
Supported by: Flex, Laszlo, ExtJs, Dojo, YUI, Google Web Toolkit, Prototype/script.aculo.us, JQuery, MooTools, MochaUI, IT Mill, Backbase, Silverlight.
02. Carousel (variation as Coverflow)

Carousel Prototype carousel widget
Supported by: YUI, Prototype/script.aculo.us, JQuery, ITMill, Backbase, iCarousel

Coverflow MediaEvent Service’s Slideflow
Supported by: Flex, Prototype/script.aculo.us, JQuery, MooTools, RadControls for Silverlight
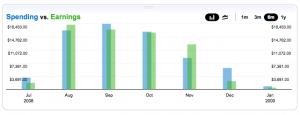
03. Charts & Graphs


Charts Advanced charting features like hover details, drill down, rolling windows, toggle views…
Supported by: Flex, Laszlo, Dojo, YUI, Google Web Toolkit, Prototype/script.aculo.us, JQuery (SWF/Chart), MooTools, MochaUI, Backbase, SilverLight, AnyChart, Dundas, JPowered, JFreeChart, OpenFlashCharts, Flot, Plotr, PlotKit, WebFX, AjaxMcGraph, Measure Map.
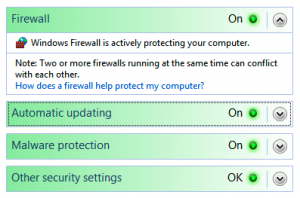
04. Collapsible Panels (accordion, disclosure triangles, slide drawer)

Accordion Mutually exclusive collapsible panels showing status

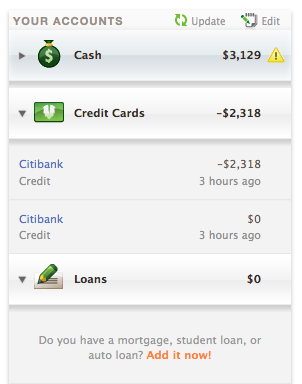
Disclosure arrows Mint.com uses disclosure arrows for summarizing and displaying accounts

Sliding panel Fluxiom uses a sliding panel instead of a dialog to show the selected photo’s details
Supported by: Flex, Laszlo, ExtJs (called panels), Dojo, Google Web Toolkit (disclosure panel), Prototype/script.aculo.us (accordion), JQuery, MooTools (accordion), MochaUI (split pane), SproutCore (split pane), IT Mill, Backbase (accordion), RadControls for Silverlight (PanelBar and Sliding Panel).
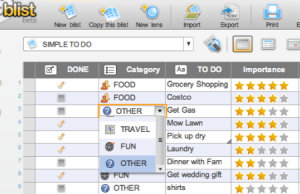
05. Combobox (select multiple, alternate list box UI, editable)

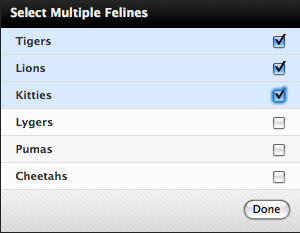
Select multiple LivePipe UI’s control takes less space and is easier to scan than an ocean of checkboxes

Alternate listbox UI Best alternative for multi select in small spaces, clearly displays all selections, and provides an easy way to edit
Supported by: Alternate Listbox UI, LivePipeUI

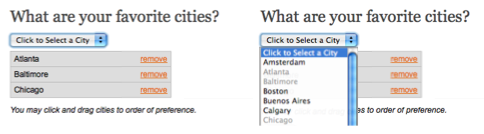
Editable combobox Editable combobox allows for lookup and/or text entry
Supported by: Flex, Laszlo, ExtJs, Prototype/script.aculo.us, JQuery, MooTools (MUI.ComboBox), IT Mill, Backbase, RadControls for Silverlight.
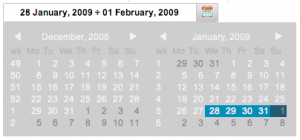
06. Date Picker/Calendar (select range, date/time combination)

Advanced calendar Select a range, discontinuous dates, or exclude a certain day

Date/time picker Select a date and time in a single control
Supported by: Flex, Laszlo, ExtJS, Dojo, YUI, JQuery, Scal built on Prototype, MooTools, MochUI, IT Mill, Backbase, Silverlight, dhtmlxCalendar, keyboard accessible calendar, more examples on Woork
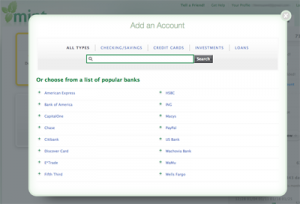
07. Dialogs (modal, light weight, lightbox)

Modal dialog Mint offers a modal for adding an account

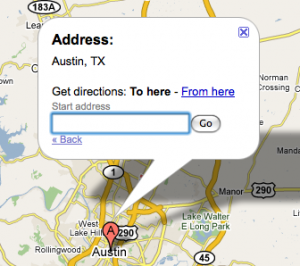
Modeless dialog Google Maps provides a modeless dialog for getting directions

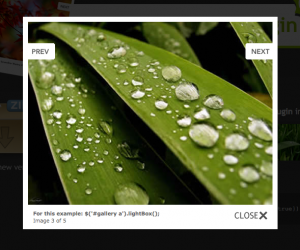
Lightbox JQuery provides a lightbox plugin, a modal dialog that blacks out the parent screen
Supported by: Flex(modal), Laszlo (modal and modeless), ExtJs (modal), Dojo (modal and lightbox), YUI( listed under Containers: Modal and Overlay), Prototype/script.aculo.us, JQuery (modal, modeless, lightbox) , SproutCore (has a really nice example of each under ‘panes’), MooTools, MochaUI, LivePipe UI, IT Mill, Backbase (modal and modeless window), Silverlight (modal and lightbox).
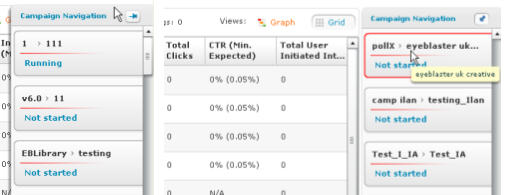
08. Docking

Dockable menu Campaign Manager by eyeblaster offers a pinned/unpinned menu for navigating between campaigns
Supported by: Flex, Laszlo, ExtJs, Dojo, YUI, Google Web Toolkit, Prototype/script.aculo.us, JQuery, MooTools, MochaUI, LivePipe UI, Backbase, Silverlight.
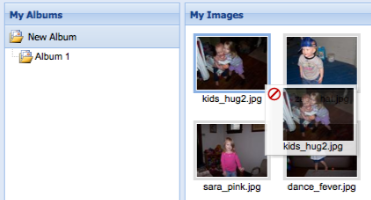
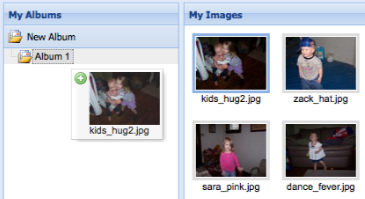
09. Drag & Drop Manager


Drag and drop ExtJS photo organizer demo
Supported by: Flex, Laszlo, ExtJs, Dojo, YUI, Google Web Toolkit, Prototype/script.aculo.us, JQuery, MooTools, MochaUI, LivePipe UI, Backbase, Silverlight.
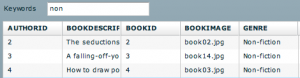
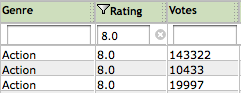
10. Dynamic Filter

Dynamic table filtering Flex offers a filter feature that dynamically filters the results while the user types, demo
 Dynamic column filtering Dynamic filtering can be implemented at the column level providing advanced filtering capabilities
Supported by: Flex, Laszlo, ExtJs, Dojo, YUI, JQuery, IT Mill, Backbase, Silverlight, Open Rico
Dynamic column filtering Dynamic filtering can be implemented at the column level providing advanced filtering capabilities
Supported by: Flex, Laszlo, ExtJs, Dojo, YUI, JQuery, IT Mill, Backbase, Silverlight, Open Rico
11. Feedback/ Status

Feedback Gmail status message
Supported by: Flex, Laszlo, ExtJs, Dojo, YUI, Google Web Toolkit, Prototype/script.aculo.us, JQuery, MooTools, MochaUI, LivePipe UI, IT Mill, Backbase, Silverlight12. Fisheye/ Spotlight

Fisheye Apslab Fish-eye Lense
Apply this concept to a dense chart or map for a truly useful feature.
Supported by: Flex, ExtJs (spotlight), Dojo , Prototype/script.aculo.us, JQuery, MooTools, MochaUI, Silverlight
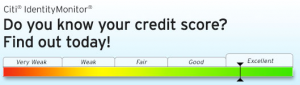
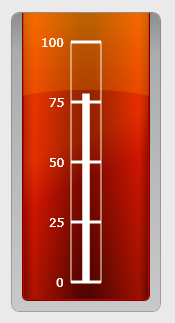
13. Gauges (and other visual progress or status indicators)


Gauge Thermometer gauge in RadControls for Silverlight
Gauges provide a concise visual summary in heads-up-display or other goal directed designs
Supported by: Flex (various plug-ins and Flex Charting), ExtJs (combined with GWT), Dojo, Google Web Toolkit, Prototype/script.aculo.us, JQuery (SWF/Gauge), MooTools, MochaUI, Silverlight, AnyChart, Dundas
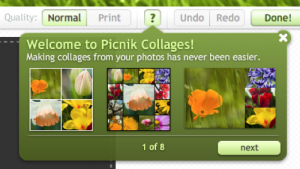
14. Help Tip/ Quick Tip

Quick Tip Picnik engages new users with some helpful advice
More than just a tooltip, these are fully formatted messages typically presented in a modeless dialog.
Supported by: Flex, Laszlo, ExtJs, Dojo, YUI (use overlay container), Google Web Toolkit (use popup panel), Prototype/script.aculo.us, JQuery, MooTools, MochaUI, LivePipe UI (use window control), IT Mill, Backbase, Silverlight
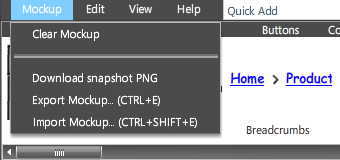
15. Hot Keys

Hot keys Balsamiq Mockups has hot keys for frequent actions
Supported by: Flex, Laszlo, Mochui, LivePipe UI, IT Mill, Backbase, Silverlight
16. Hover Action

Hover action Instead of cluttering the screen with redundant actions, Basecamp reveals the edit and delete actions onHover
Supported by: Flex, Laszlo, ExtJs, YUI, JQuery, MooTools, MochaUI, Backbase, Silverlight, good post by Bill on hover actions and missed moments
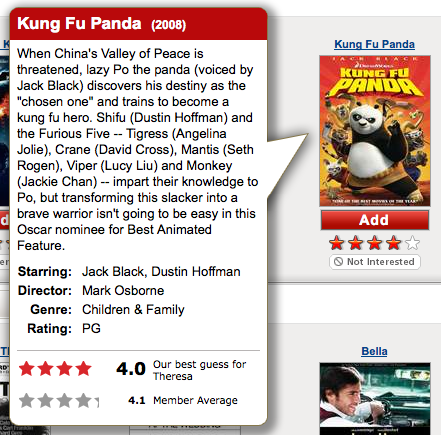
17. Hover Detail

Hover detail Netflix hover details
Supported by: Flex, Laszlo, ExtJs, Dojo, YUI (overlay), Prototype/script.aculo.us, JQuery, MooTools (smart hover box), IT Mill, Silverlight
18. Inline Edit

Inline edit Instead of showing form fields in pages that are usually read (not edited), Flickr provides inline editing
Supported by: Flex (only in the grid), Laszlo (only in the grid), ExtJs, Dojo, YUI, Prototype/script.aculo.us, JQuery, MooTools, MochaUI, IT Mill, Backbase (only in the grid), Silverlight (only in the grid)
19. Progress Indicator/ Loading

Progress indicator Picnik loading indicator
Supported by: Flex, Laszlo, ExtJs, Dojo, YUI, Google Web Toolkit, Prototype/script.aculo.us, JQuery, MooTools, MochaUI, LivePipe UI, IT Mill, Backbase, Silverlight
20. Rating

Star rating Graffletopia offers one-click star ratings for shared stencils
Supported by: ExtJs extension, Dojo widget, Starbox for Prototype/script.aculo.us, JQuery, MooTools , MochaUI
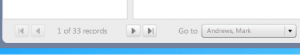
21. Record Locator/ Paginator

Record locator Like the control in PDF Viewer, the record locator lets you navigate through records in a dataset or skip to a specific record by name
Paginator Typically used for paging through tables, screens, or other result sets
Supported by: Flex, Laszlo, ExtJs, Dojo, YUI, Google Web Toolkit, Prototype/script.aculo.us, JQuery, MooTools, MochaUI, LivePipe UI, Backbase, Silverlight
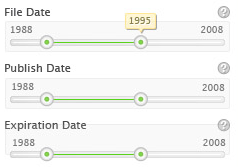
22. Slider

Slider Innography provides sliders in their quick filter for refining results displayed on a chart
Supported by: Flex, Laszlo, ExtJs, Dojo, Prototype/script.aculo.us, JQuery, MooTools, MochaUI, IT Mill, Backbase, RadControls for Silverlight
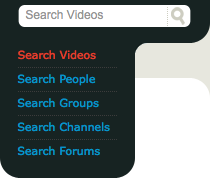
23. Scoped Search

Scoped search Like iTunes, allows for the optional selection of a category before entering free form search text, example from Vimeo’s help page
Supported by: custom css and js code, example at Janko at warp speed, RadControls for Silverlight
24. Sparklines
Sparklines Great way to show the “shape” or trend of data is a small space, examples from RetailMeNot.com and Google Analytics. Created by Edward Tufte.
Supported by: Nuby on Rails, Any Chart, JQuery plugin, Flex , and two more ones for Flex at Microcharts and Birdeye, Google API, Visifire for Silverlight
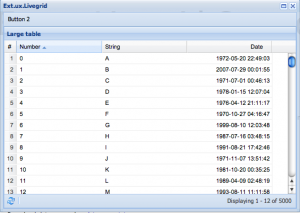
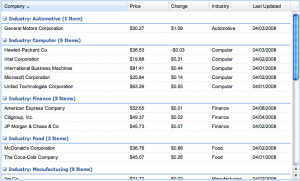
25. Table/ Data Grid ( scrolling, editable, grouped)

Scrolling table Endless scrolling, no paging, just like a desktop app, example from ExtJS

Editable table Blist offers inline cell editing in their products. Best practice, highlight the selected row, and only display an editor in the selected cell. Don’t forget to accomodate keyboard navigation.

Tree table Grouping by row, displays as a tree table, example from ExtJS
Supported by: Flex, Laszlo, ExtJs, Dojo, YUI, Backbase, Silverlight
26. Toolbar

Toolbar Provide actions in proximity to the object, examples from SugarSync and Flickr
Supported by: Flex, Laszlo, ExtJs, Dojo, YUI, Google Web Toolkit, Prototype/script.aculo.us, JQuery, MooTools, MochaUI, Backbase, RadControls for Silverlight
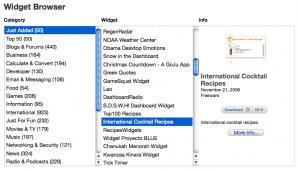
27. Vertical Browser

Vertical browser Apple’s vertical browser for exploring Dashboard widgets
Supported by: custom code of multiple list boxes
28. View Toggle (buttons, button bar)

Toggle buttons Separate buttons for switching between graph and grid views Campaign Manager by eyeblaster

Toggle button bar Single button bar for capturing binary choices
Supported by: Flex, Laszlo, Dojo, YUI, JQuery, MooTools, MochaUI, Backbase, Silverlight
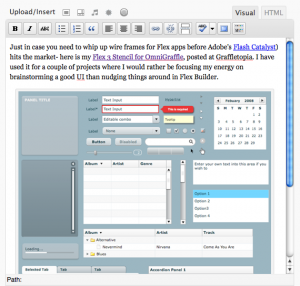
29. WYSIWYG Editor/ Rich Text Editor

Rich text editor WordPress offers a a WYSIWYG editor for blogging
Supported by: Flex, Laszlo, Dojo, YUI, Google Web Toolkit, JQuery, MooTools, MochaUI, IT Mill, Backbase, Silverlight
30. Zoom

Zoom Zoom in on a certain spot, example from jQZoom
Supported by: Flex, Laszlo, ExtJs (spotlight), Prototype/script.aculo.us (zOOm), JQuery, MooTools (Joomla), MochaUI, Silverlight (silverZoom)
Bonus- Desktop Style Container

Desktop style app OtherInbox built with SproutCore
A desktop style container isn’t actually a control, but frequently required when developing enterprise software and productivity web applications. Many of the frameworks that offer this feature include built in windows management, split panels, and fluid layout.
Supported by: Flex, Laszlo, ExtJs, YUI, JQuery, MochaUI, Backbase, SproutCore, Silverlight
Send me any corrections and/or additions, and I will upload an updated control/framework matrix.
Thanks to Joonas Lehtinen of IT Mill, Ryan Johnson of LivePipe, and Peter Svensson who is a Dojo expert, and Darren James, co-author of Ajax in Action.
Update* Cody Lindley at jQuery provided a comprehensive list with links to code for jQuery support for all 30 controls.
