Examples for Functionality, Gamification, and Feedback Loops
I noticed an article on bokardo, Joshua Porter’s blog, about Functionality, Gamification, and Feedback Loops. He has some insightful comments on the Wired magazine article Harnessing the Power of Feedback Loops.
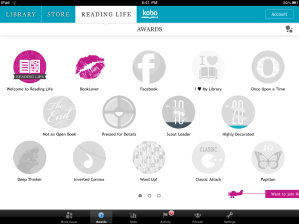
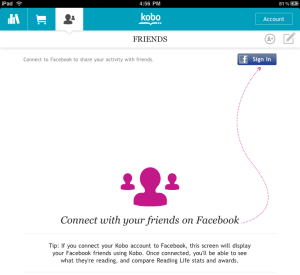
I saw a great example of gamification and feedback loops in the iPad app Kobo. Kobo is an alternative to iBook. Unlike iBook, Kobo has integrated a concept called “Reading Life” that offers awards, statistics, and images to share in my social networks 
Kobo tablet screenshots- from OhGizmo
I immediately called my friend and asked her to get Kobo on her iPad so we could both use it and see who reads the fastest (a little competitive spirit going on). Then I sent a link to another friend- encouraging her to use it too. Then I bought some books and will shortly post my Bookcover on Facebook.
Compare this to Audible’s Stats (timer, achievement awards and badges), which leave me feeling under-motivated. I mean, I’ll use the app and all, but I’ll never intentionally open the Stats screens again.
Kobo and Audible are both using gamification techniques to encourage specific behaviors (buy more books). So why is Kobo getting me to change my behavior and Audible isn’t?
- Audible has a bug and isn’t pulling in any of my hundred of stories I’ve bought over the past few years. So the feedback loop that might encourage me to “level up” isn’t working because the data is bad (I’m not an AppNewbie).
- Kobo started me off with some badges already earned (good for me!), Audible has me at 0 out of 15 (lame-o).
- The stats in both apps stay up to date to reflect my reading/listening patterns. Audbile only has one stat, listening time, whereas Kobo offers lots of interesting information.
- Most importantly: Kobo tapped into not only how I read (pages per hour), but how reading is a part of my life. I’m in a book club, I share my favorite titles and authors with friends, I read out loud to my kids, my mom and I bond over books. With Kobo’s “Reading Life” I can now easily share what I’m reading with my circle of friends and family.
Please share other example of apps using gamification and feedback loops effectively, or examples of ones that failed.