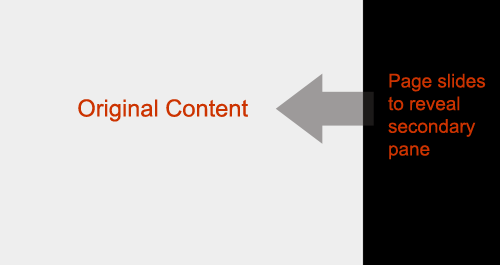
Page Slide: Other Examples and Variations
After posting about the Page Slide pattern, I realized there were a few other good examples from the book as well as an another example from Laszlo’s Demo Calendar App that Theresa pointed me to.
Dialog Inlay Variation
Both the BBC and My Yahoo! use a variation of the Page Slide to bring in customization controls for their home pages. In our book we call this out as a Dialog Inlay. In contrast to providing an Overlay (popup) content can be slid into the context of the page. Note in both of these examples the sliding is vertical from the top of the page (although note the banner stays in place).

The BBC Home Page uses a PageSlide to let you configure content settings

My Yahoo! also uses a PageSlide to let you add content or change appearance
Slide by Squashing
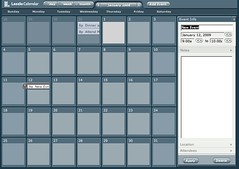
Laszlo provides an interesting variation to the Page Slide. Instead of sliding the calendar off page to accomodate the new area, it resizes the calendar so that there is room for the additional controls. This deals with the earlier problem we raised of losing context. With a calendar we need to see the whole month, but it is most likely acceptable to resize the calendar to accomodate.
Laszlo resizes the calendar area in real-time as it slides in the controls from the right
Comments off