6 Tips for a Great Flex UX: Part 4
By Theresa Neil
Since the book focuses on rich interactions, I want to spend some time on Adobe Flex/AIR.
These tips are based on the best Flex resources I have found, and how you can use them to craft a great user experience. This is part 4 of 6:
- Play With It: 10 Explorers & Galleries
- Learn From the Best: 10 Great Flex Apps
- Learn From the Rest: 10 Great RIAs
- Stock Your Toolbox: 40+ Custom Flex Controls
- Review Best Practices for Designing a RIA
- Avoid Common Mistakes: 10 Anti-Patterns
Stock your Toolbox: 40+ Custom Flex Controls
Flex 3 includes a wide range of controls. Unfortunately, it doesn’t have all of the Essential Controls I use for RIA design. But fortunately, talented and industrious Flex developers have created numerous custom controls for Flex.

I pulled together a visual repository of custom Flex controls. Most of these controls were created to showcase certain functionality- not usability best practices. So some may need further refinement to comply with the usability principles discussed in the previous posts. Click on the picture for the demo.
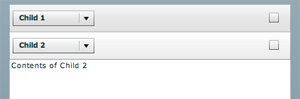
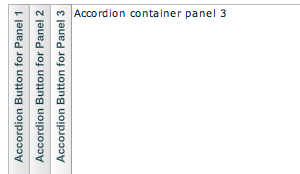
01. Accordions

Complex Headers

Horizontal Accordion

Apple Style
More under ‘Collapsible Panels’
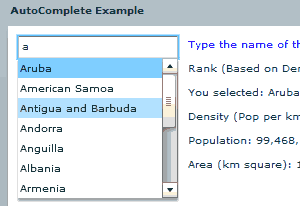
02. Auto Complete
03. Bar Code Generator
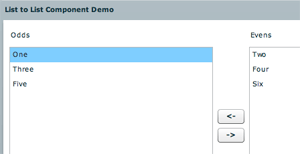
04. Build a List
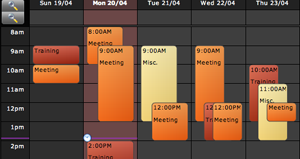
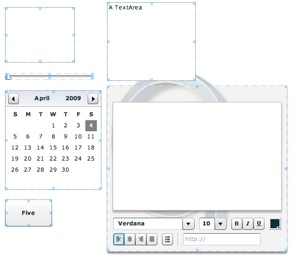
05. Calendar/Scheduler

ILog Elixir

Ely Greenfield’s early Scheduler

Adobe’s Scheduler on flexlib see flexlib.scheduling package
06. Captcha
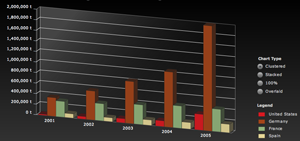
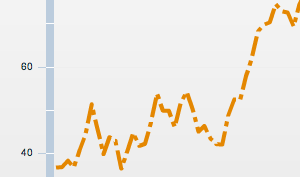
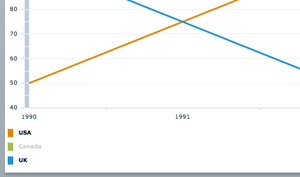
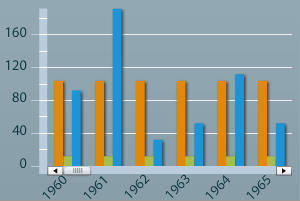
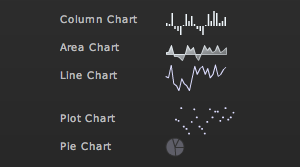
07. Charts & Graphs

3D charts by iLog Elixir

Chart Drill Down with Animation

Dashed Line Series

Chart Offest

Advanced Legend

Scroll and Zoom
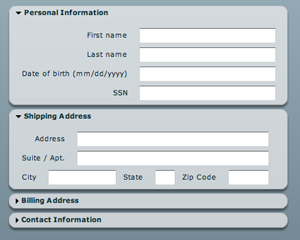
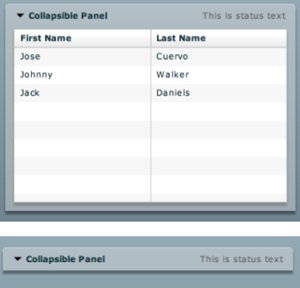
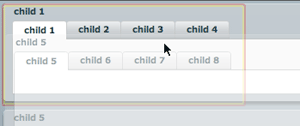
08. Collapsible Panels

Window Shade- panels roll up and down

Arc90’s Collapsible Panel

Early Stacked Panels
09. Cover Flow

Doug McCune’s updated Cover Flow
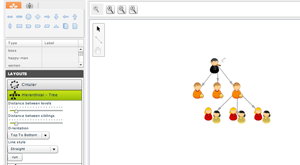
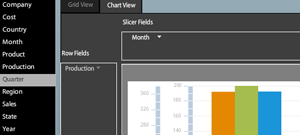
10. Data Visualization


Kap IT Lab
ILog Elixir
BirdEye
11. Docking
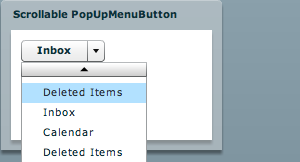
12. Drop Down Menu with Scrolling
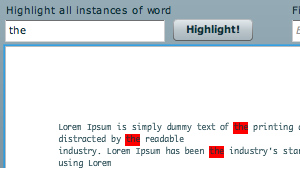
13. Find and Highlight Text
14. Fisheye Menu (like Mac Dock)
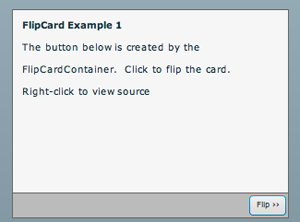
15. Flip Card
16. Floating
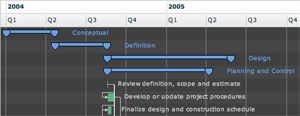
17. Gantt Chart

ILOG Elixir Gantt

Doug McCune’s Early Gantt Chart
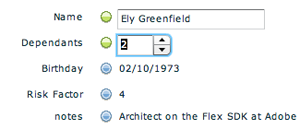
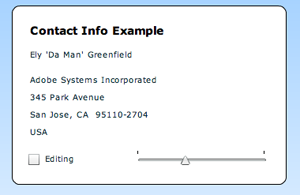
18. Inline Edit (Fields)

Early example by Ely Greenfield

Modal editing variation by Ryan Swanson
* The hover invitation to edit on a field by field basis (like Flickr) works best for infrequent edits
19. Icon Loader
20. List/Tree Converter

On flexlib under Convertible Tree List
21. Mask (text input and validation)
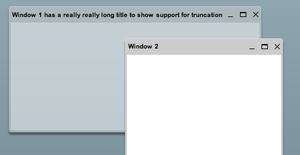
22. Multiple Document Interface (MDI)
23. Magnify
24. Map Callouts
23. Pan and Zoom
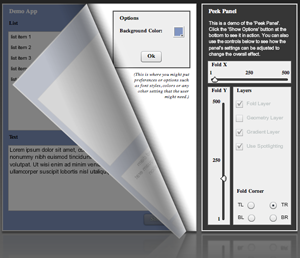
24. Page Turn

Peek Panel by Bill White (nice blog)
Ely Greenfield’s early FlexBook
Didier Braun’s PageFlip
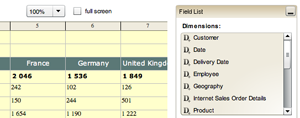
25. Pivot Table

Satish’s Pivot Table

Flex Monster product
26. Resize

Resizeable and moveable window

Resize Objects with ResizeManagerFX
27. Scrolling-Internal

In flexlib as Drag Scrolling Canvas
28. Side Tabs/Vertical Tabs

Degrafa ToggleButtonBar vertical tabs


Vertical Tab Navigator
29. Sliders
30. Sliding Panel
Early example
Slide out menu with effects instead of states
31. Sparklines

More examples:
Fusion Charts
Sherlock Informatics
Birdeye
19nates
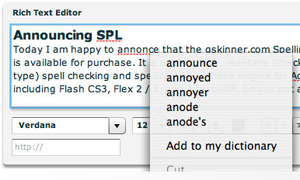
32. Spell Check

There is also a Spell Check component on Flex Exchange
33. Tabs (configurable)
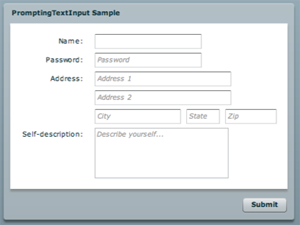
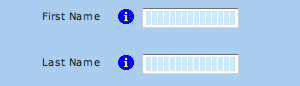
34. Text Prompt/ Watermark Fields

At flexlib under prompting TextInput
35. Tree Table
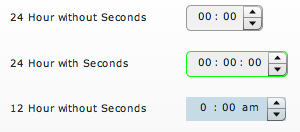
36. Time Picker

Alternate one on Flex Exchange as Time Chooser
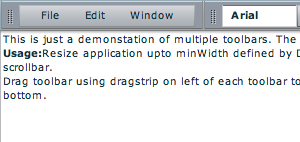
37. Toolbars
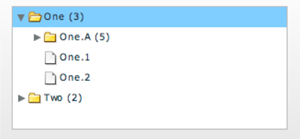
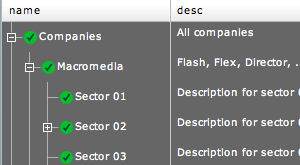
38. Trees

Open branches by clicking on the row
Adding leaf notes
Showing XML
Rearranging nodes with drag and drop
Drag from a Grid to a Tree
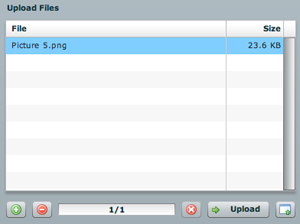
39. Upload Files
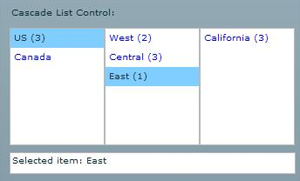
40. Vertical Browse
Comment with your custom Flex controls
Please comment with a link to your favorite custom Flex controls.

























noluckmurphy Said,
April 22, 2009 @ 7:22 am
This series has given me a lot of great ideas and examples. I’m planning on implementing a few in Silverlight.
Theresa Neil Said,
April 22, 2009 @ 10:43 am
Great- send us the links when you have them ready.
Javier Said,
May 19, 2009 @ 3:21 am
Hi,
but how can i get the source of this examples?
Thanks!
Theresa Neil Said,
May 19, 2009 @ 6:14 am
If you click on the picture shown here- it will take you to the site with a working example. Usually, if you right click on the working example you can download the source.
Since many of these examples are posted in people’s personal blogs or in a repository, there is usually accompanying information explaining the control and how to use it.
minigold Said,
May 31, 2009 @ 8:23 pm
A thousand thanks for this book & interface information.
heba Said,
June 15, 2009 @ 8:47 am
Hi, I tried to right click on the working examples, but there was no option to view the source codes.
I tried to right click on the working examples, but there was no option to view the source codes.
nice stuff, but still I can’t reach the source codes
I need to use the DragScrollingCanvas example, any suggestions please?
thanks..
heba Said,
June 16, 2009 @ 2:34 am
I found it thanks
http://flexlib.googlecode.com/svn/trunk/examples/DragCanvas/DragCanvas_Sample.mxml
6 Tips for a Great Flex UX: Part 4 Said,
July 31, 2009 @ 10:04 am
[...] See the original post: 6 Tips for a Great Flex UX: Part 4 [...]
Arturas Said,
October 4, 2009 @ 10:40 pm
You’ve done a great work finding and listing all these components, and thanks for mentioning FlexMonster Pivot Table component, may you could add a link to our component in the site as well – http://www.flexmonster.com. Thanks!
Websites with Flex Components « NIM ReFLEXtions Said,
October 15, 2009 @ 4:33 am
[...] Custom Flex Controls [...]
sriram Said,
November 19, 2009 @ 9:59 pm
Hi can you provide source for Auto-complete example
uberVU - social comments Said,
January 4, 2010 @ 5:29 pm
Social comments and analytics for this post…
This post was mentioned on Twitter by sobelito: Awesome links on RIA best design practices: http://bit.ly/A7azW http://bit.ly/QIOla…
SarahUT28 Said,
February 15, 2010 @ 7:15 pm
Students that are willing to get A+ find a reliable essay writing service to purchase their term paper essays from. The same actions I do too.
Ross Said,
July 14, 2010 @ 11:57 pm
Hi,
I found this web-page a cool link as i was browsing through soem flex examples. Unfortunately, clicking on the image doesnot take me to the required page as seems the link is broken. Could anyone guide me here.
Lina Said,
September 6, 2010 @ 4:13 am
Hey guys I need the source code for vertical tab navigator I couldn’t find it. can anyone here help me?
john Said,
September 30, 2010 @ 9:58 am
great flex apps here:

http://www.xe-media.ch/desktop/
Turn Page | AllGraphicsOnline.com Said,
April 7, 2011 @ 7:12 am
[...] Page Turn designingwebinterfaces.com [...]