6 Tips for a Great Flex UX: Part 2
By Theresa Neil
Since the book focuses on rich interactions, I want to spend some time on Adobe Flex/AIR.
These tips are based on the best Flex resources I have found, and how you can use them to craft a great user experience. This is part 2 of 6:
- Play With It: 10 Explorers & Galleries
- Learn From the Best: 10 Great Flex Apps
- Learn From the Rest: 10 Great RIAs
- Stock Your Toolbox: The Essential Controls
- Review Best Practices for Designing a RIA
- Avoid Common Mistakes: 10 Anti-Patterns
Learn from the Best: 10 Great Flex Apps
Take a look at some of the best Flex applications on the market. How did I decide these are the best? I reviewed numerous applications, basing the evaluations on Jakob Nielsen’s 10 Principles for User Interface Design:
Feedback — Metaphor — Navigation — Consistency — Prevention — Recognition — Efficiency — Design — Recovery — Help
I realize these guidelines are a bit old (from 1990!)- but all applications should meet these guidelines at a minimum. The applications listed below also embody our 6 Principles for Rich Interaction:
Make it Direct — Keep it Lightweight — Stay on the Page — Provide an Invitation — Use Transitions — React Immediately
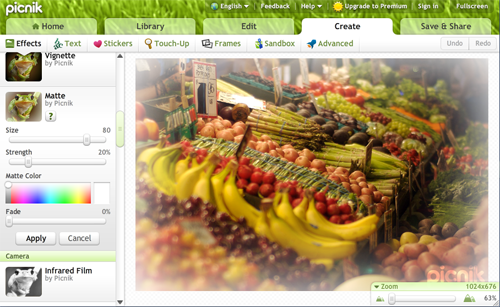
01. Picnik

Free version available
02. Balsamiq

Trial version available
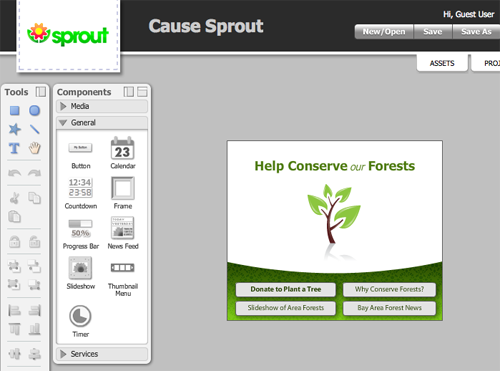
03. Sprout Builder

Demo version available.
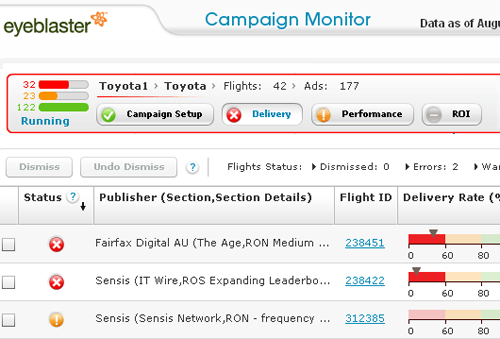
04. Campaign Monitor by eyeblaster

Commercial application- no demo available. Awarded Top 10 User Interfaces of 2008 by Jakob Nielsen. Report available for purchase.
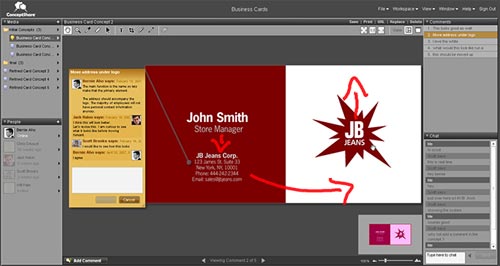
05. ConceptShare

Free account available.
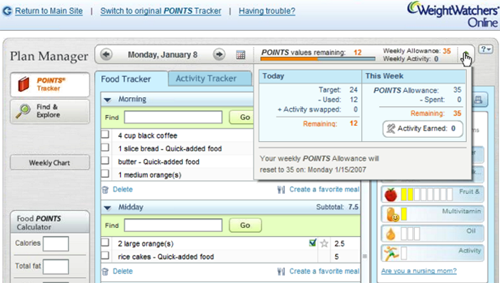
06. Weight Watchers eTools

Commercial application- no demo available.
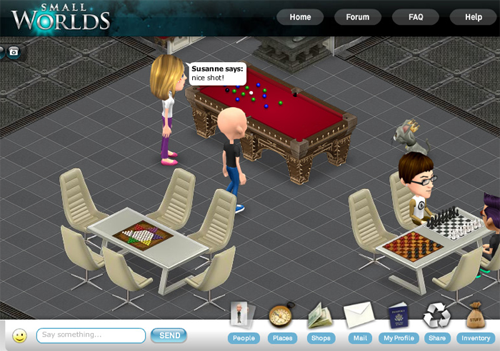
07. Small Worlds

Free account available
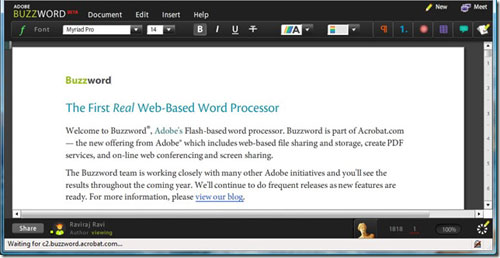
08. Buzzword

Free account available
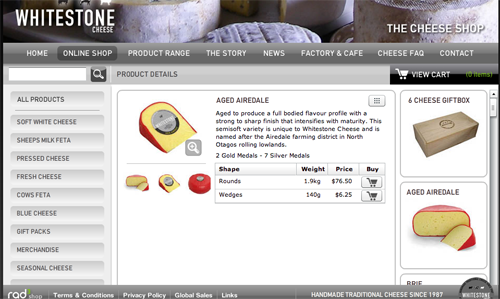
09. Whitestone Cheese

Publicly available at www.whitestonecheese.co.nz
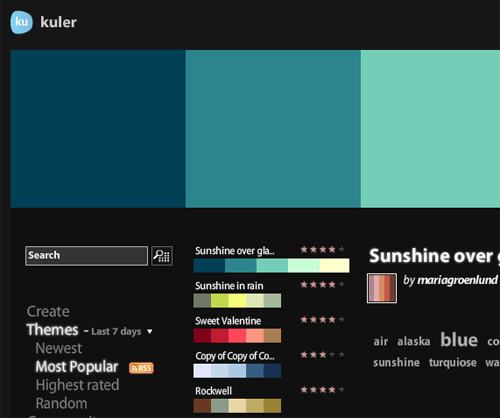
10. Kuler

Publicly available at kuler.adobe.com
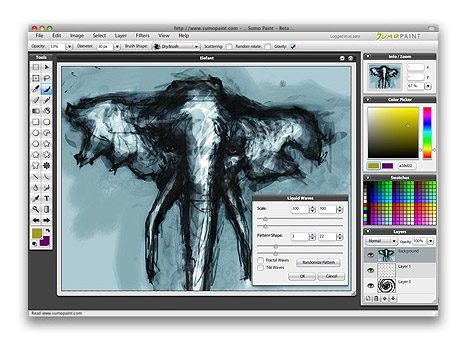
11. SumoPaint

Free account available
Close Contenders
These apps were really close, but missed a couple of key principles, or are still maturing.
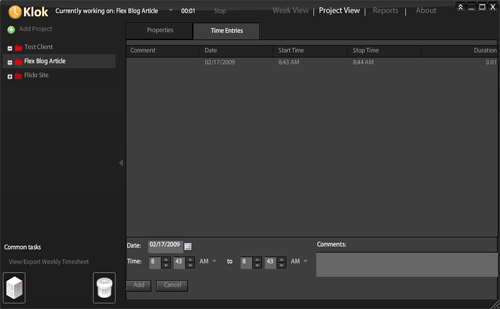
Klok


Free personal download available
Nice time tracking product in AIR- nailed the metaphor, but haven’t Made it Direct enough (yet). I instinctively want to click in my calendar to start logging my time against a certain project. Instead I have to navigate to Project View, then into Time Entries. And spinners for entering start and stop times are inefficient.
I must say I love the Weekly Time Sheet though, and the fact I can drag it to my desktop! I think this product will mature very nicely.
Tour Tracker
![]()
![]()
Up for a limited time at Amgen Tour of California.
Looks amazing. The metaphor is perfect- big map showing the course and stages- but lost points on some basic principles. Specifically Feedback- I click and click to “watch a rider” on the home page, nothing happens, so I keep clicking. And Design- a black background might demo well, but white and blue tex, all caps, sure is hard on the eyes.
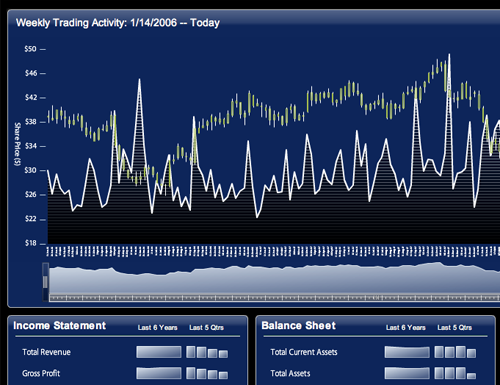
Google Finance Dashboard

Publicly available at BrightPoint Consulting
This is a really nice dashboard showing what can be done with Flex & Degrafa. I can’t wait to see how they finish it out. Also check out Tom Gonzale’s blog for more amazing data visualizations with Flex and Degrafa.
htmlText Editor 2008

Publicly available at www.theflexguy.com
This is a neat little one screen application that absolutely Stays in the Page and Makes it Direct. However, the Filter Tags feature is non-standard in more than one way: “If you remove tags and see that they really were needed, you can just uncheck the box and press Filter tags again.” I know the space is limited but Undo and Redo buttons would make more sense.
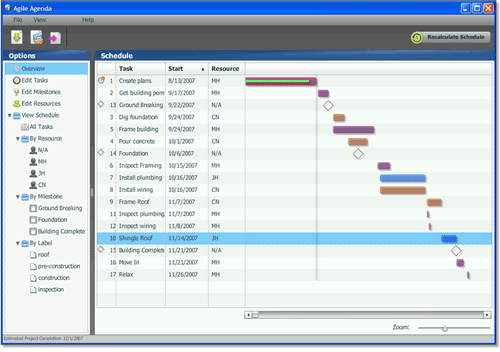
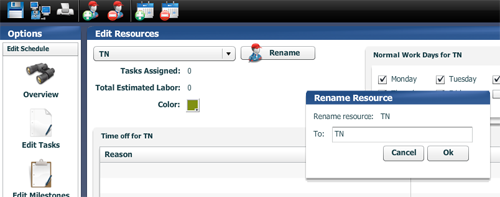
Agile Agenda


Free trial download available
Project management tool in AIR. Missed the Keep it Direct, and Stay in the Page principles. Too many dialogs where simple inline editing would have sufficed. Need better icons, or text with the icons. Usability aside, the product’s functionality seems to be quite robust and well worth the price.
Comment with your favorite Flex applications
I realize I have only skimmed the surface here, please comment with a link to the best Flex UIs you know of.

mark vernon Said,
February 17, 2009 @ 11:18 pm
Please try out iplotz.com, which is a competitor to balsamiq’s mockups
Theresa Neil Said,
February 18, 2009 @ 6:32 am
I received a nice email from Rob, the Author of Klok, who explains how to directly interact with the weekly view:
In Klok, you can add time to the week view just by dragging a project from the tree and dropping it on the calendar view at the time and day you want. You can then, simply resize the entry to change the start/end times and duration. Double clicking it will bring up the box to enter comments and to manually adjust the times. More information about how to use it is on the Klok website at http://klok.mcgraphix.com/klok/features.html.
Thanks for including Klok on your list ~ Rob (Author of Klok)
Adobe Flex User Group Hamburg » Wertvolle Tips für die Gestaltung einer coolen Flex / AIR Applikation Said,
February 19, 2009 @ 12:16 am
[...] Learn From the Best: 10 Great Flex Apps [...]
Friday Links: Who likes to party? The Dark Side likes to party | Inside the Nerdery Said,
February 20, 2009 @ 8:24 am
[...] 6 Tips for a Great Flex UX: Part 2 [...]
February UX Roundup | UX Booth Said,
March 3, 2009 @ 6:34 am
[...] 6 Tips for a Great Flex UX: Part 2 [...]
6 Tips for a Great Flex UX: Part 3 Said,
March 3, 2009 @ 1:30 pm
[...] Learn From the Best: 10 Great Flex Apps [...]
erick Said,
March 6, 2009 @ 7:03 am
http://www.sliderocket.com definitely deserves to appear in this list
erick Said,
March 6, 2009 @ 7:57 am
and how to not talk about hobnox’s AudioTools : http://www.hobnox.com/audiotool.1046.en.html
Erki Esken Said,
March 6, 2009 @ 10:13 am
I think that Adobe XD Team’s Inspire site is also worth a mention here. It is a Flex app, but very different kind than you’ve used to seeing.
https://xd.adobe.com/
優れãŸFlex UIã®ãŸã‚ã®ï¼–ã¤ã®ãƒ’ント at basilication Said,
March 11, 2009 @ 11:25 pm
[...] 08. Primitive Objects Explorer – 09. Data Visualization Explorer – 10. Button Skin Explorer Part2: 良ã„ã‚‚ã®ã‹ã‚‰å¦ã¶ – 10ã®ç´ 晴らã—ã„Flexアプリケーション Part3:          – 10ã®ç´ 晴らã—ã„RIA Part4: テクニックをãŸã‚よㆠ– [...]
6 Tips for a Great Flex UX: Part 5 Said,
May 17, 2009 @ 10:22 am
[...] Play With It: 10 Explorers & Galleries * Learn From the Best: 10 Great Flex Apps * Learn From the Rest: 10 Great RIAs * Stock Your Toolbox: 40+ Custom Flex Controls * Review [...]
Websites with Flex Components « NIM ReFLEXtions Said,
October 16, 2009 @ 6:12 am
[...] Web RIA Examples Part 2 [...]
uberVU - social comments Said,
January 4, 2010 @ 5:30 pm
Social comments and analytics for this post…
This post was mentioned on Twitter by dafkobyte: 6 Tips for a Great Flex UX: Part 2
Learn from the Best: 10 Great Flex Apps
http://bit.ly/MGjoM…
6 Tips for a Great Flex UX: Part 2 | Listaurus Said,
March 11, 2010 @ 12:53 am
[...] Read more… [...]